どうも、とうふ(@tofu56)です。
先日、twitterで血液型アンケートをお願いしたところ、
A(43%),O(28%),AB(15%),B(14%)でした。
最下位の「B」が正解です。
ついでに、やぎ座です(聞いてない
今日は、記事でも時々出てきていたカッティングマシンについて、備忘録も兼ねてご紹介します。
だいぶマニアックな記事になりましたのでご注意ください…!

ポテトの容器を作りながらご説明します。
Contents
使用製品
シルエットカメオ2という製品を愛用しています。
2は既に販売終了でして、後継機の3が販売中です。
同時に2種類のカッターを装着できたり、カッター刃自動調整機能があるようで、うらやましい…
家庭用の小型カッティングマシンは、他にも「スキャンカット」や「ステカ」などがあります。
仕様の比較など、こちらのページでご紹介されています。
私の使い方としては、Illustratorで画像データを作成、そのデータからカッティングラインも作成したいのですが、デフォのソフトでは、実はイラレのデータ(.ai)を読むことが出来ないんです。
「シルエットコネクト」というソフトでaiデータが読めるようなのですが、こちら、5400円(税込)です。
できれば無料でなんとかならないかと色々模索しまして、下記の方法がうまくいったので、一例としてご参考にしてください。
手順
①illustratorで画像データを作成

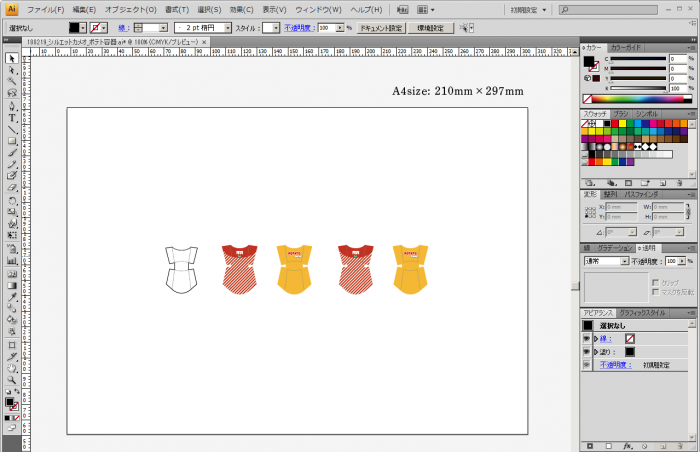
ポテトの容器を雰囲気で作りました。
余白も含め、全体を画像書き出しておきます。
②カッティングラインを作成

同じファイル内で画像レイヤーの上に、「カッティングライン」のレイヤーを作成します。
実線は普通の線ですが、点線も可能なので、ミシン目も再現できます。
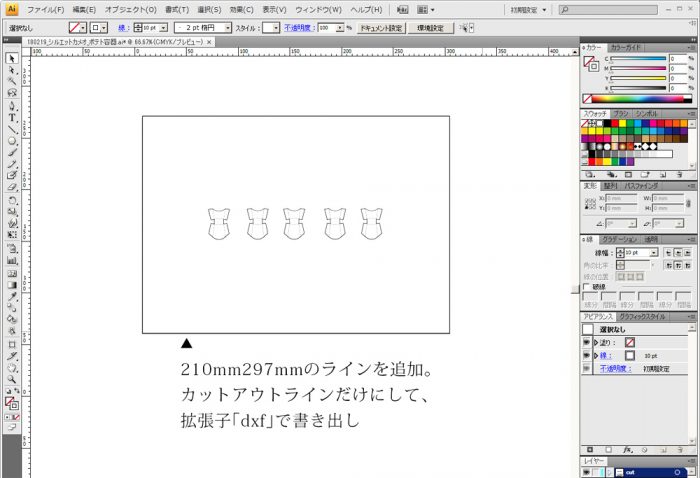
重要なポイントで、A4サイズ全体を囲うように、外側のパスも配置します。
そして、外側のパスを入れたまま拡張子DXFで書き出すのですが、そのまま書き出すとファイル内のパス全て、レイヤーの表示・非表示に関わらず含まれるデータになってしまいます。
なので、カットラインだけのレイヤーを残して、書き出し時には他のレイヤーを一度削除して、書きだしてくださいね。
カッティング用の無料ソフト「Silhouette Studio」でDXFデータを呼び出した時に、先程追加した外側のパスは削除しますが、位置を合わせるために必要になります。

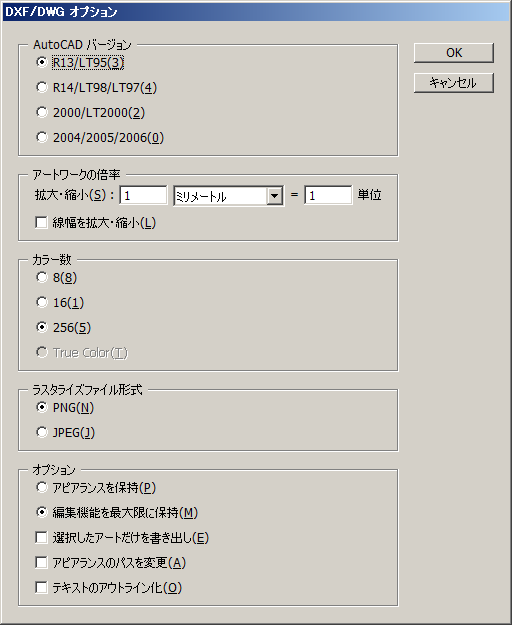
DXF書き出し時のウインドウ設定はこんな感じです。
③Silhouette Studioで画像を配置、印刷、台紙にセット

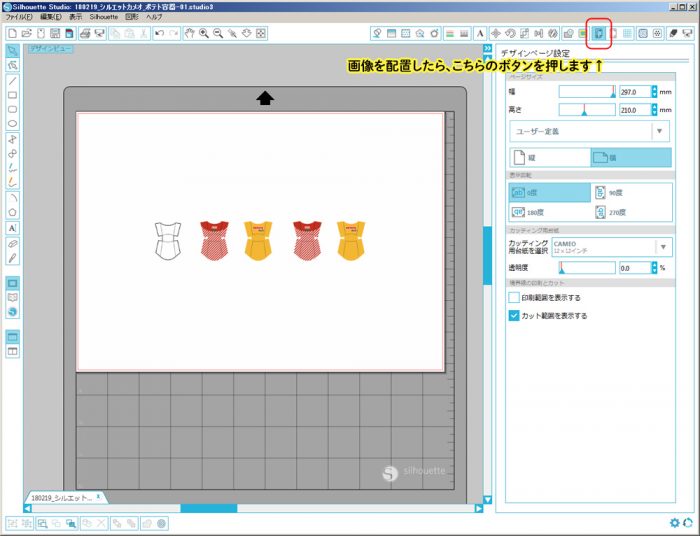
illustratorで最初に書き出した画像を「ファイル>挿入」で配置します。
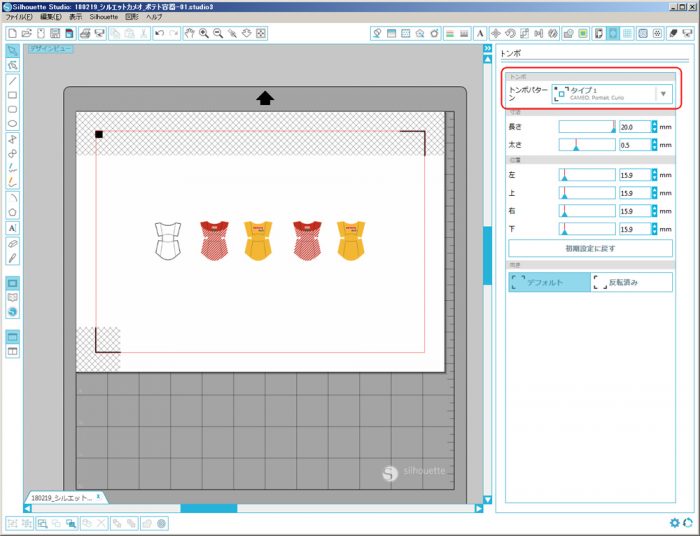
右上の、トンボボタンを押します。

トンボパターン1を選択すると、画面上にトンボが表示されます。
この状態で、印刷をします。

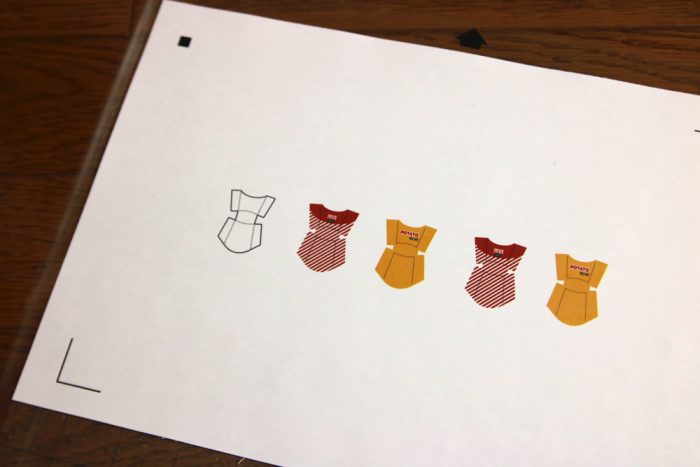
トンボが配置された画像がプリントアウトされました。
専用の台紙に貼り付けます。

台紙ありで、通常の手順でメディアをセットします。
④カッティングラインを読み込みます
「ファイル>開く」で、DXFのデータを選択して開きます。
新しい作業画面が開きます。

外側のパスは、位置合わせのためなので削除します。

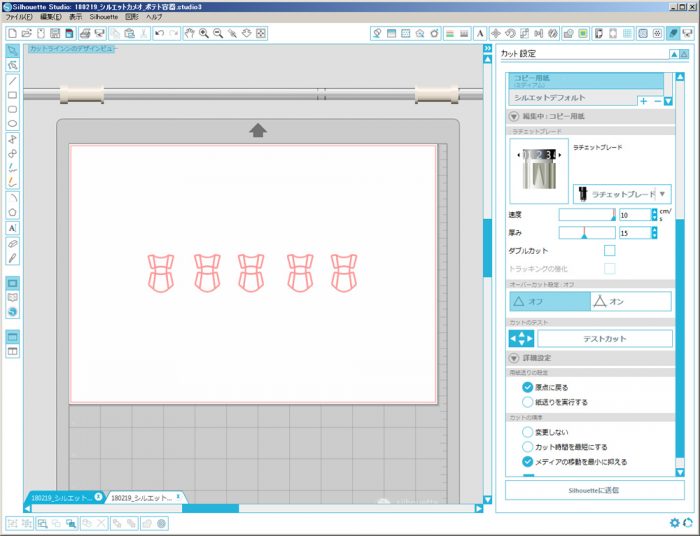
設定をして、カットを行います。
(紙の厚さに応じて設定は変更してください)
画像の時と同様に、トンボも表示して、カットを実行します。
カッティング完了

カッティング完了しました。

いままで色々試してみて、一番この方法がいい感じでカッティングできています。
ただ、よく見ると若干ズレが…。
これって、上手く設定したら完全にピッタリ沿うものなのでしょうか?
今後も、より良い方法を模索していくので、進歩したらまた追記いたします!
詳しい方、もし良かったらご教示をお願いいたします…orz





















